|
|
Usability für's Web |
|
Web Usability, ein recht junger Begriff, bei dem es um die ergonomische
Gestaltung von Webseiten geht. Vielfach werden Internettechniken zur Bewältigung
der täglichen Arbeit eingesetzt. In diesem Fall ist die Ergonomie gemäß der
BildschArbV ein Muss. Andererseits will der Betreiber
einer Site Surfer auf seine Seiten locken und tunlichst dort halten. Bleiben
tut aber nur der, dem sich ein Nutzen bietet und sei der Nutzen "nur"
Spaß haben.
In Unkenntnis des Sachverhaltes lassen sich Presseleute oder die Führungsetage von
Internetseiten mit Flash oder dynamischen HTML beeindrucken, aber den Benutzer sieht
dabei keiner. Wer Informationen sucht, den interessieren 3D-Effekte oder bunte Banner
nicht, sie stehen im Wege und lassen den Zugriff auf die gewünschte Information länger
dauern. Nicht selten zulang, dann wird solchen Seiten der Rücken gekehrt, ein Klick
und Schwups ist man weg. Zu 95% kommt ein solcher Benutzer auch nicht wieder.
Design als Selbstzweck ist einer der Anfängerfehler, von dem Jacob Nielsen in seiner
Kolumne spricht. Webdesign ist nicht gleich Grafikdesign. Eine Website zu gestalten
heißt Informationen so aufzubereiten, dass eine nachvollziehbare und leicht zugängliche
Ordnung entsteht. Benutzerorientiertes Design erfordert das Ausräumen von Hürden.
Was ist also tun? Auch die Gebrauchstauglichkeit von Webseiten läßt sich
zielorientiert aufbauen. So sehr unterscheidet sich der Auftritt im Internet nicht
von der Entwicklung interaktiver Software, insbesondere wenn die eigene Site auch
interaktiv sein soll. Das beste Feedback bekommt man von den Besuchern, wenn diese
dazu aktiviert werden. Das heißt, dass Benutzerfeedback eine zentrale Rolle spielen
muss.
Website Usability
Einen Teil des Erfolges einer Website macht die ergonomische Gestaltung aus, also die
Tauglichkeit zur Verwendung des Angebotes. Ob ein Angebot übersichtlich ist und man
sich gut darin zurechtfindet, entscheidet mit darüber ob ein Besucher verweilt und
zurückkommt oder nicht. Die Anforderungen an das Design einer guten Site unterscheiden
sich daher nicht grundsätzlich von denen anderer Benutzungsoberflächen.
Es liegt also nahe, auch hier die bekannten Grundsätze der
Dialoggestaltung anzuwenden und deren Umsetzung auf das Web zu prüfen.
Bedingt durch die Umstände des Internets, kann bei der Erstellung einer Site nicht in
gleichem Maße die Darstellung bestimmt werden, da zunächst nicht bekannt ist mit welcher
Technik der Benutzer daher kommt.
Aufgabenangemessenheit
| |
Mit welcher Aufgabenstellung und somit Erwartung ein Benutzer eine Site besucht, kann
nur vermutet werden. Allerdings peilt ein Angebot eine bestimmte Zielgruppe an und
hat für diese eine Botschaft. Somit sollte die Aufgabe einzugrenzen sein. Um genauer
zu werden kann man Serverstatistiken heranziehen und Feedback organisieren.
| • |
Mit Sicherheit lenken ständig aktive Animationen von der Aufgabe ab.
|
|
| |
Selbstbeschreibungsfähigkeit
| |
| • |
Möglichst im oberen Teil einer Seite sind Thema und Inhalt darzustellen. Des weiteren
muss erkennbar sein, wo die Seite einzuordnen ist und wie man auf diese Seite gekommen
ist. Zudem sollte ersichtlich sein, auf welche anderen Seite verzweigt wird. Achtung:
Frames verschlucken interne Adresse!
|
| • |
Ob der Inhalt einer Seite neueren Datums ist oder sich seit dem letzten Besuch
geändert hat, läßt sich am besten durch die Angabe des Änderungsdatums auf jeder
Seite darstellen.
|
| • |
In Formularen sollten Eingabefelder mit Standardwerten gefüllt sein und wenn es geht
immer Auswahllisten verwenden.
|
| • |
Eine Hilfeseite macht immer Sinn.
|
|
| |
Steuerbarkeit
| |
| • |
Der Benutzer sollte die Dauer eine Ladevorganges abschätzen können, bevor er eine Seite
oder ein Bild abruft.
Seiten sollten so aufgebaut werden, dass während des Ladens bereits
der Inhalt erkennbar wird, so dass der Benutzer abbrechen kann. Insgesamt gilt: Stets so
kurz wie möglich!
|
| • |
Wann und wieviele Fenster geöffnet werden, muss dem Benutzer überlassen
bleiben. Der Ablauf sinnhafter Animationen sollten vom Benutzer zu steuern sein.
|
|
| |
Erwartungskonformität
| |
| • |
Dem Design aller Seiten sollte eine einheitliche Gestaltung und Struktur
zugrundeliegen. Desgleichen gilt für die Navigationshilfen, die sich immer an der
gleichen Stelle einer Seite befinden sollen.
|
| • |
Von den Standardeinstellungen des Browsers sollte nur in Ausnahmefällen abgewichen
werden, denn - wie auch immer eingestellt - so ist es der Benutzer gewohnt!
|
|
| |
Fehlerrobustheit (-toleranz)
| |
| • |
Hyperlinks die ins Nirwana leiten unbeding vermeiden: Regelmäßig Testen, auch um
unerwünschte Inhalte zu beseitigen. (Das Netz ist sehr dynamisch!) Nach Möglichkeit
eine Standardseite anbieten, wenn eine unbekannte URL abgerufen wird. Wurde der
falsche Link verfolgt, bietet der Browser eine Zurück-Funktion.
|
| • |
Werden Scripte oder Formulare verwendet müssen diese getestet werden. Eingaben sind
am Besten mit Vorgabewert belegt und vor dem Absenden zu prüfen.
|
| • |
Die Verwendung relativer Formatierung ermöglicht die automoatische Anpassung des Inhalt
auch beim Drucken einer Seite, dumm wenn etwas abgeschnitten wird.
|
|
| |
Individualisierbarkeit
| |
| • |
Ein Browser, den sich der Benutzer bereits eingerichtet hat, bietet hier einige
Möglichkeiten. Die Seitengestaltung sollte nicht zuviel daran ändern.
|
| • |
Werden Frames verwendet, sollte auch eine Version ohne angeboten werden.
|
| • |
Durch relative Formatierung und Positionierung kann der Inhalt automatisch und
flexibel an verschiedene Fenster- und Darstellungsgrößen angepaßt werden, ganz
so wie es der Benutzer wünscht.
|
|
| |
Lernförderlichkeit
| |
Auch einem Internetauftritt kann eine Analogie - eine Metapher - zugrundegelegt
werden, die dem Benutzer hilft sich zu orientieren. Beispiele: Lexikon, Zeitung,
Reise. Immer hilfreich sind Hilfeseiten.
|
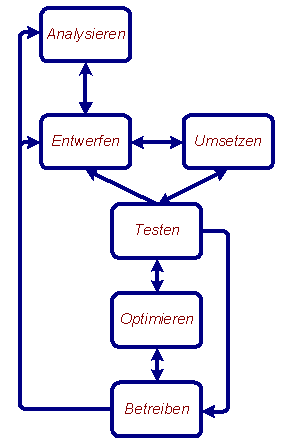
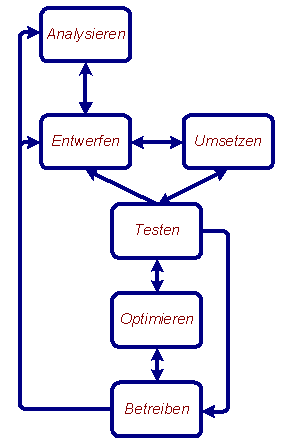
Website Engineering
Eine Webpräsenz muss Leben, sonst wird sie schnell zu einem toten Platz. Daher ist ein
Vorgehensmodell, welches eine Überarbeitung nicht berücksichtigt auch nicht passend.
Ein Phasenmodell dient denn auch mehr zur Orientierung, denn zum strikten Dranhalten.
Es sollte daher möglich sein in jede Phase einzusteigen und eine Überarbeitung zu starten.
Man bedenke aber, dass bei einer Überarbeitung jede Phase der ersten Erstellung neu
überdacht und verändert wird, auch wenn dieses vielfach gar nicht bewußt ist.

- Analyse
- Zielanalyse
Was soll erreicht, welche Botschaft übermittelt werden?
- Zielgruppenanalyse
Welche Besucher werden erwartet, sind erwünscht?
Welche Erwartung werden die Besucher haben?
- Aufgabenanalyse
Zu welchen Gelegenheiten soll der Benutzer angesprochen werden?
Wie soll das Angebot ausgerichtet sein?
- Kompetitive Analyse
Was machen andere?
- Entwurf
- Konzeptentwicklung
- Strukturdesign
Aufbau einer sinnvollen Navigationsstruktur
- Informationsdesign
- Grafikdesign
Gestaltung eines einheitlichen, ästetischen Layouts
- Umsetzung
- Beschaffen oder Erstellen der Inhalte
- Erstellen der Seiten, des Prototyps
- Usability Test
- Optimierung
- Überprüfung der Hyperlinks
- Korrektur und Vereinheitlichung
- Betrieb
- Bekanntmachen des Angebots
- Laufendes Feedback und Pflege der Seiten
- Regelmäßiges Website-Monitoring, inkl.
Überprüfung der Links und der verlinkten Seiten
Die meisten Probleme macht die Bestimmung der Zielgruppe, denn was man sich vornimmt, trifft
nicht unbedingt ein. Es empfiehlt sich daher die gesamte Webpräsenz von vornherein als
ständigen Prozeß zu planen und nicht zu groß anzufangen. Steht der erste Wurf im Netz, so
muss das Feedback organisiert und ausgewertet werden, um im nächsten Durchlauf die Zielgruppe
genauer anzupeilen und die Bedürfnisse dieser Gruppe besser zu treffen.
In diesen kleinen Zyklen geht der Aufbau der Site von statten. Aber Vorsicht: Keine Baustelle,
"Under Construction" führt dazu, dass der Besucher sagt: "Dann komm ich halt
wieder wenn ihr fertig seid." Und klick, weg ist er!
Netzflug
Die Anmerkungen zur Ergonomie der hier vorgestellten Seiten ist rein subjektiv. Das
einzige (halbwegs) objektive Kriterium sind die Downloadzeiten, wobei darauf hinzuweisen
ist, dass zu anderen Tageszeiten unter Umständen andere Downloadgeschwindigkeiten zu
erzielen sind.
- Die angegebenen Downloadzeiten beziehen sich auf ein analoges Modem mit einer
Geschwindigkeit 33,6 Kbps. Gesurft wurde mit dem Internet Explorer, dessen Cache
vor dem Download gelöscht wurde. Gestoppt wurde manuell und zwar die Zeit bis
der Browser in der Statuszeile "fertig" gemeldet hat.
- Die Screenshots sind mit einer Auflösung von 800 x 600 gemacht worden, um das
(noch) gängigste Darstellungsformat abzubilden.
|
Google (www.google.com)
Schnelle Suchmaschine mit umfangreicher Datenbank. Erkennt die Sprache des Benutzers
(sofern im Browser eingestellt) und gibt entsprechende Seiten zurück. Die Ergebnisliste
ist umfangreich und ohne Werbung. Die Handhabung und Navigation wird auf den ersten
Zeilen umgesetzt.
|
Download:
Am: 9. März 2001, um: 15:02 Uhr
Dauer: 5 sek.
Empfinden: Sehr schnell
|
|
 |
|
|
Bremen.online (www.bremen.de)
Tiefe Strukturierung der Benutzerführung, die Seiten bauen sich aber schnell auf.
Unterschiedlich interessierten Besuchern werden abgesetzte Themen präsentiert. Der
Informationsgehalt ist umfangreich, wer sich über Bremen informieren möchte, der
dürfte hier fündig werden.
|
Download:
Am: 9. März 2001, um: 15:01 Uhr
Dauer: 7 sek.
Empfinden: Sehr schnell
|
|
 |
|
Bundesamt für Sicherheit in der Informationstechnik (www.bsi.bund.de)
Durch das große Logo können die erreichbaren Informationen ohne zu blättern nicht erfaßt
werden. Die Schriftfarbe der Links ist auf dem Hintergrund schlecht lesbar. Die Gestaltung
der Seiten ist nicht konsistent, so dass man sich je nach Thema oft neu orientieren muss.
|
Download:
Am: 9. März 2001, um: 14:57 Uhr
Dauer: 14 sek.
Empfinden: Schnell genug
|
|
 |
|
amazon.de (www.amazon.de)
Mehr als das obere Drittel wird nicht gebraucht, um die gesuchte Information zu finden.
Sie wird sofort aufgebaut und findet sich auf allen Seiten wieder. Die Bereiche sind
bei gleichem Layout farblich unterschieden, so dass die Orientierung leicht fällt.
|
Download:
Am: 9. März 2001, um: 14:53 Uhr
Dauer: 22 sek.
Empfinden: Ausreichend schnell
|
|
 |
|
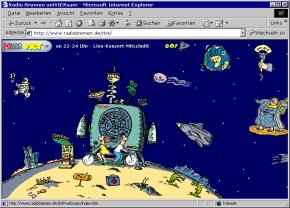
Bremen 4 (www.radiobremen.de/rb4)
Viel Klicks, wenig Information. Diese Seite ist eher ein Suchspiel denn eine Information
zu Programm, Themen oder Mitarbeitern von Radio Bremen. Wer gerne spielt, der wird auch
keine Aufgabe vermissen für die diese Site angemessen ist.
|
Download:
Am: 9. März 2001, um: 14:51 Uhr
Dauer: 35 sek.
Empfinden: War es das nun oder kommt noch was?
|
|
 |
Die hier vorgestellten Seiten sind von mir rein zufällig gewählt worden. Es hat keine
besonderen Kriterien für die Auswahl gegeben. Für alle Links gilt, dass ich keinerlei
Einfluß auf die Gestaltung und die Inhalte der verlinkten Seiten habe. Präventiv
distanziere ich mich hiermit ausdrücklich von allen Inhalten aller verlinkten Seiten
und mache mir auch keine der Inhalte zu eigen
(vgl. Haftungsausschluss).
Alle Rechte liegen bei den Betreibern der Seiten.
| Verweise |
|---|
| |
- Usability Engineering
- Das Usability Engineering soll gewährleisten, dass die Tauglichkeit zum Gebrauch
von Beginn an im Prozess der Softwareentwicklung berücksichtigt wird und über den
gesamten Lebenszyklus erhalten bleibt.
- Richtlinien, Normen und Gesetze
- Bei der Softwareentwicklung bieten Normen und Richtlinien die Möglichkeit Erfahrungen
in die Gestaltung benutzerfreundlicher Schnittstellen einzubringen. Zum Anderen bieten
sie die Möglichkeit, die Schnittstellen zu vereinheitlichen und erhöhen damit die
Konsistenz der Anwendungen.
- Die eigene Homepage
- Alle, die Seiten ins Netz stellen, haben einmal angefangen und die ersten Seiten
waren nur selten die Besten. Es hieß also allenthalben üben, üben und schauen wie
man es besser macht. Und hierfür bringt das Internet das notwendige Lernmaterial und
die Ansichtsseiten gleich mit ins Haus, man muss nur wissen wo es steht.
- links nach draußen:
-
Software-Ergonomie und WWW
(www.zmms.tu-berlin.de/LINKS/w3_w3softerg.html)
 useit.com Jakob Nielsen's site
(www.useit.com)
useit.com Jakob Nielsen's site
(www.useit.com)
 Winter Web Internationalization & Multilingualism
(www.dragoman.org/winter)
Winter Web Internationalization & Multilingualism
(www.dragoman.org/winter)
(Ich bin nicht verantwortlich für Inhalte externer Internetseiten.) |
|